Per 5 juli 2024 zet Google een belangrijke stap in zijn mobiele revolutie. Websites die niet werken op mobiele apparaten worden uitgesloten van de zoekresultaten. Dit betekent dat potentiële klanten deze sites niet meer kunnen vinden via Google, met alle gevolgen van dien. Deze strengere richtlijn vormt de afronding van Googles jarenlange mobile-first indexing inspanningen. In dit artikel gaan we dieper in op kern van deze update en helpen we je met praktische tips om je website klaar te stomen voor de mobiele toekomst.
Inhoud
Waarom deze mobiele focus?
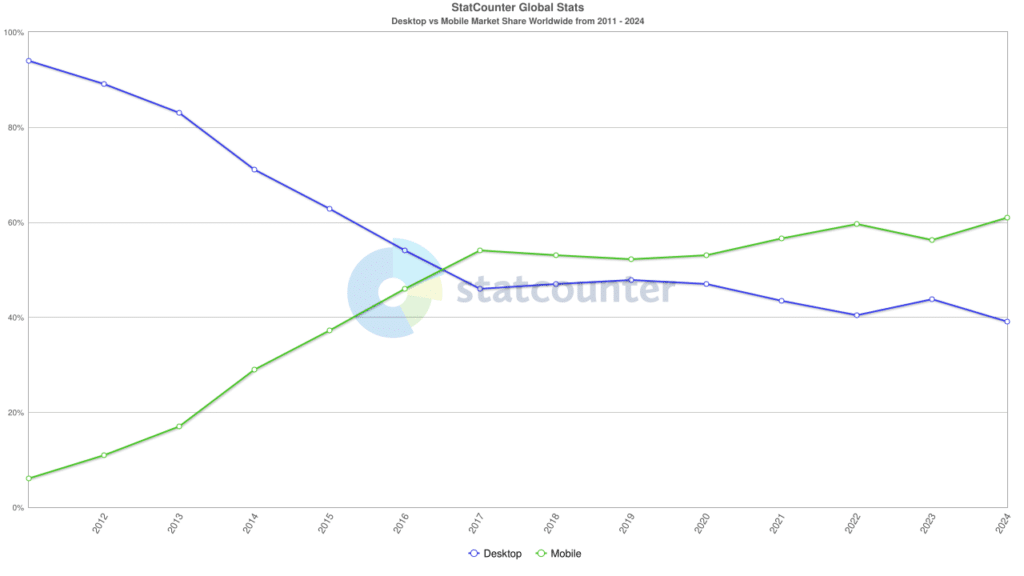
Het gat tussen mobiel en desktopverkeer is de afgelopen jaren in een sneltreinvaart gegroeid. De cijfers liegen er niet om: tegenwoordig surft meer dan 60% van de internetters via hun smartphone of tablet. Ter vergelijking: in 2014 was dit nog geen 30%. Google streeft ernaar om gebruikers de best mogelijke zoekervaring te bieden, en dat betekent dat websites op elk apparaat perfect moeten functioneren. Daarom is het belangrijker dan ooit dat je website gebruiksvriendelijk en relevant is voor mobiel gebruik.

Wat houdt mobile-first indexing precies in?
Eenvoudig gezegd: Google bekijkt en beoordeelt jouw website voortaan primair op de mobiele versie. De desktopversie speelt nog steeds een rol, maar zal niet langer leidend zijn voor vindbaarheid in de zoekresultaten. Sterker nog, websites die niet mobiel bereikbaar zijn, worden binnenkort helemaal niet meer geïndexeerd.
De gevolgen kunnen groot zijn: als jouw site niet vindbaar is met Google, wordt je via deze weg niet meer gevonden door je doelgroep. Dit kan leiden tot een fikse daling in bezoekersaantallen, omzet en conversies.

De ontwikkeling van desktop naar mobiel
De focus op mobielvriendelijkheid is de afgelopen jaren aanzienlijk gegroeid, met Google als de belangrijkste drijvende kracht achter deze verschuiving. Een aantal belangrijke ontwikkelingen in deze transformatie vind je in de onderstaande tijdlijn:
2015: meer aandacht voor mobiel
Google zette al in 2015 de toon voor de mobiele revolutie: dat jaar begon de zoekgigant steeds meer waarde te hechten aan mobielvriendelijke websites met de introductie van de mobile friendly update. Deze update gaf websites die goed functioneerden op mobiele apparaten een boost in de zoekresultaten. Een duidelijk eerste signaal van Google dat mobiel een steeds belangrijkere rol ging spelen in de online wereld.
2016: mobiel wordt de norm met mobile-first indexing
Een jaar later schakelde Google nog een tandje bij met de aankondiging van mobile-first indexing. Dit betekende dat Google voortaan de mobiele versie van een website zou gebruiken als basis voor indexering en ranking in de zoekresultaten. De desktopversie bleef wel belangrijk, maar was niet langer leidend. Dit was een grote omslag voor website-eigenaren, die hun sites moesten optimaliseren voor mobiel om vindbaar te blijven.
2023: de meeste sites worden al mobiel gecrawld
In 2023 liet Google weten dat de overgang naar mobile-first indexing grotendeels was voltooid. De meeste websites werden al gecrawld met de mobiele Googlebot. Slechts een klein percentage, met name websites die niet toegankelijk waren op mobiele apparaten, werd nog met de desktop crawler geïndexeerd.
2024: mobiel is de standaard
De volgende stap in Google’s mobiele revolutie volgt dus per 5 juli 2024. Vanaf die datum zullen de resterende websites die nog met de desktop Googlebot worden gecrawld, overgaan naar de mobiele crawler. Websites die niet voldoen aan de mobiele richtlijnen van Google, zullen niet meer worden geïndexeerd en dus verdwijnen uit de zoekresultaten.

Het blijft een voortdurend proces
Het is belangrijk om te benadrukken dat de mobiele focus van Google een voortdurend evoluerend proces is. Google blijft zijn algoritmen en richtlijnen aanpassen op basis van nieuwe technologieën, veranderend gebruiksgedrag en de toenemende complexiteit van mobiele websites.
Is jouw website klaar voor de mobiele revolutie?
Hoewel Google de meeste sites voorlopig gewoon blijft indexeren, is het voor alle website-eigenaren essentieel om de mobiele versie van hun website te optimaliseren. Om te testen of jouw website goed presteert op mobiele apparaten, kun je gebruikmaken van verschillende handige tools. Die geven je direct inzicht in eventuele problemen en mogelijke oplossingen.
- Google Search Console: de Mobile Friendly Test is verdwenen, maar Search Console biedt nog steeds waardevolle inzichten in de mobiele prestaties van je website. Je kunt de URL Inspection Tool gebruiken om te controleren hoe Google je mobiele pagina’s ziet;
- Lighthouse: deze developer-tool van Google biedt een uitgebreidere analyse van de mobiele prestaties van je website, inclusief laadtijd, prestaties, SEO en Core Web Vitals.
- Andere mobile-friendly checkers: naast de programma’s die Google zelf aanbiedt, zijn er online talloze andere handige testing tools beschikbaar van grote namen zoals Moz en Semrush.

Extra tips voor mobielvriendelijkheid
Een mobielvriendelijke website is niet alleen essentieel voor je vindbaarheid in Google, maar draagt ook bij aan een betere gebruikerservaring. Het optimaliseren van je website voor mobiel hoeft geen ingewikkelde klus te zijn. Met een aantal concrete aanpassingen ben je al een heel eind op weg:
1. Responsive webdesign
Responsive webdesign zorgt ervoor dat je website zich automatisch aanpast aan het schermformaat van de bezoeker, ongeacht of dit een smartphone, tablet of desktop is. Dit betekent dat je geen aparte mobiele website hoeft te maken, maar dat je website er op elk apparaat optimaal uitziet en werkt.
Tips voor een responsive website:
- Vermijd vaste breedtes: zorg ervoor dat je website geen vaste breedte heeft, maar flexibel kan meebewegen met de schermbreedte.
- Gebruik media queries: met media queries kun je je website aanpassen aan specifieke schermformaten, zoals smartphones of tablets.
- Test je website op verschillende apparaten: het is belangrijk om je website te testen op verschillende apparaten om er zeker van te zijn dat hij er op elk apparaat goed uitziet en werkt.
2. Geoptimaliseerde afbeeldingen
Afbeeldingen zijn een belangrijk onderdeel van veel websites, maar ze kunnen ook een grote impact hebben op de laadsnelheid van je website. Door je afbeeldingen te optimaliseren, zorg je ervoor dat ze sneller laden zonder dat de kwaliteit te veel achteruit gaat.
Tips voor geoptimaliseerde afbeeldingen
- Comprimeer je afbeeldingen: hier zijn verschillende tools voor beschikbaar, zoals TinyPNG en Kraken.io.
- Verklein je afbeeldingen: zorg ervoor dat je afbeeldingen niet groter zijn dan nodig. Je kunt hiervoor een eenvoudig fotobewerkingsprogramma gebruiken.
- Gebruik het juiste bestandsformaat: kies het juiste bestandsformaat voor je afbeeldingen, zoals JPEG voor foto’s en PNG voor afbeeldingen met tekst of logo’s.
- Voeg alt-teksten toe: alt-teksten zijn tekstuele beschrijvingen van je afbeeldingen. Deze zijn belangrijk voor SEO en toegankelijkheid.
3. Makkelijk navigeren
Een gebruiksvriendelijke navigatie is essentieel voor zowel desktop als mobiele websites. Bezoekers moeten snel en eenvoudig de informatie kunnen vinden die ze zoeken.
Tips voor een gebruiksvriendelijke navigatie:
- Hamburgermenu: voor mobiele apparaten met een klein scherm kun je een hamburgermenu gebruiken om het menu te verbergen en ruimte te besparen.
- Grote knoppen: gebruik op mobiele apparaten grote knoppen die eenvoudig te raken zijn met een vinger.
- Breadcrumbs: gebruik breadcrumbs om bezoekers een overzicht te bieden van hun locatie op de website het makkelijker te maken om terug te navigeren.
- Tussenruimte: houd rekening met voldoende ruimte tussen klikbare elementen om onbedoelde taps te voorkomen.
4. Goede leesbaarheid
Ook cruciaal voor gebruiksvriendelijkheid is een goede leesbaarheid. Met een minder groot scherm zijn kleinere teksten en weinig contrast niet ideaal. Bovendien zorgt een smal scherm ervoor dat langere alinea’s al snel grote lappen tekst worden.
Tips voor een goede leesbaarheid:
- Lettergrootte: gebruik een lettergrootte die groot genoeg is om te lezen op een mobiel apparaat. Een goede vuistregel is 16px of groter.
- Contrast: zorg voor voldoende contrast tussen de tekst en de achtergrond. Een lichte tekst op een donkere achtergrond is het meest leesbaar.
- Lettertype: kies een lettertype dat goed leesbaar is op het scherm. Vermijd sierlijke lettertypen die moeilijk te lezen zijn.
- Regelafstand: gebruik voldoende regelafstand en witregels tussen de tekst. Dit maakt de tekst prettiger om te lezen.
Conclusie
De deadline van 5 juli 2024 nadert snel, en dat betekent dat het hoog tijd is om je website klaar te stomen voor de mobiele toekomst. Met de verschuiving naar mobile-first indexing toont Google aan dat mobielvriendelijkheid niet langer een optie, maar een noodzaak is. Mobiel is de dominante manier om online te gaan en bedrijven die hierop inspelen, profiteren van betere zichtbaarheid en hogere conversieratio’s. Zorg er dus voor dat je website voldoet aan de mobiele richtlijnen om je online aanwezigheid te waarborgen en je doelgroep effectief te bereiken!
